1、模板语言中的for循环的最后一个的表示方式
{% for auther in auther_list %} {% if forloop.last %}{# 这里的意思是for循环的最后一个的意思#} {% else %} | {% endif %} {% endfor %}
2、如果使用bootstrap的表单太宽,可以在表单的标签放在下面的标签的里面
3、获取前台发过来的多选的数据
auther_list = request.POST.getlist("book_auther") # 如果页面是多选的select或者checkbox,则后台如果想获取前台传递过来的值,则使用getlist方法
4、在html中使用字体图标
只需要找到某个图标的样式,然后写一个span标签,这个span标签的class样式使用查到的字体图标的样式就可以了

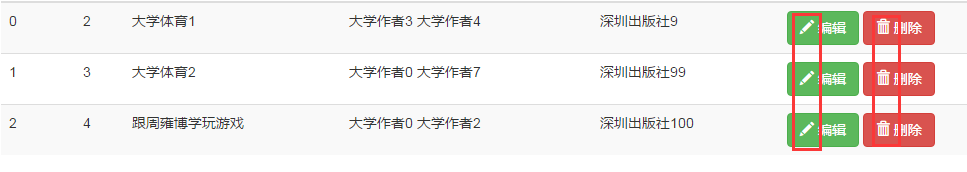
页面效果如下

5、模板语言的for循环
- {% for i in name_list %}
- { { i }} {% endfor %}
6、万能的句点号,取列表的某个值
{ { name_list.0 }}
{ { name_list.1 }}
{ { name_list.2 }}
7、万能的句点号,取字典的某个key
{ { name_dict.small }}
{ { name_dict.middle }}
{ { name_dict.big }}
8、万能的句点号,取字典的key,items,values
{ { name_dict.items }}
{ { name_dict.values }}
{ { name_dict.keys }}
9、万能的句点号,获取某个对象的属性
{ { p1 }}
{ { p1.name }}
{ { p1.age }}
下面回忆一下过滤器
首先是默认过滤器
{ { test|default:"使用默认值" }}
{ { p_list.0.name|length }}
{ { file_size|filesizeformat }}
{ { slice_str|slice:"1:2" }}{#slice:不能切数字,可以切列表和字符串#}
{ { now|date:"Y-m-d H:i:s" }}
解决xss攻击
{#解决xss攻击#}{ { test_url|safe }}
{#解决xss攻击#}{% autoescape off %}{ { test_url }}{% endautoescape %}
{ { obj|truncatechars:"6" }}{#按照字符截字符串,截6个字符#}{ { obj|truncatewords:"6" }}{#按照单词截字符串,截6个单词#}
自定义过滤器
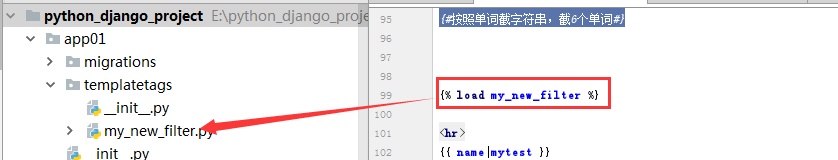
1、现在对应的app的目录下创建一个templatetgas文件夹

2、然后在对应的目录下创建一个py文件

3、在py文件中引入模块

4、首先写一个只有一个参数的过滤器,如果过滤器函数只有一个参数,那么这个参数一定是管道符前面的字符串

在前端html文件中使用自定义的过滤器,首先需要引入文件

最后就是用使用自定义过滤器,上面过滤器中的arg这个参数就是这里的name变量的值

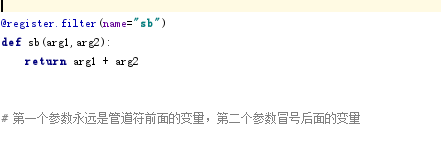
5、最后写一个带一个参数的过滤器

在前端使用我们带有一个参数的过滤器,在这个例子中,arg1是name这个变量的值,arg2是3333这个字符串

这里要注意,自定义过滤器只支持最多2个参数
forloop的用法
正序循环
- {% for i in name_list %}
- { { forloop.counter }}--->{ { i }} {% endfor %}
- {% for i in name_list %}
- { { forloop.counter0 }}--->{ { i }} {% endfor %}
倒序循环
- {% for i in name_list %}
- { { forloop.revcounter }}--->{ { i }} {% endfor %}
- {% for i in name_list %}
- { { forloop.revcounter0 }}--->{ { i }} {% endfor %}
判断是否为循环的第一个,或者最后一个
- {% for i in name_list %}{# forloop.last:判断是否为for循环的最后一个,如果不是则为false,如果是,则为true#}
- { { forloop.last }}--->{ { i }} {% endfor %}
- {% for i in name_list %}{# forloop.last:判断是否为for循环的第一个,如果不是则为false,如果是,则为true#}
- { { forloop.first }}--->{ { i }} {% endfor %}
判断父循环的的顺序
- {% for i in name_list %}{# 如果是两层循环,这个是就可以取外层循环的计数#}
- { { forloop.parentloop.first}}--->{ { i }} {% endfor %}
if语句
if语句的empty的用法
{#这个的意思是如何name_list中有数据,则显示数据,如果name_list为空,则执行{% emptey %}中的代码#}
- {% for i in name_list %}
- { { forloop.first}}--->{ { i }} {% empty %} 没有数据{% endfor %}
if语句的elif的用法
{% if name %} { { name }}{% elif name_list %} { { name_list }} {% else %} 没有数据{% endif %}
{#if语句支持很多判断,比如and ,or ,== ,> ,<,<=,>=,!=,in,not in ,is,not is#}
with的用法
{% with temp=name_list.1 %}{#如果某个变量的名称太长,我们可以通过with方法把这一个很长的变量赋值给一个较短的变量,方便我们使用#} { { temp }}{% endwith %}
5、模板的相关遗漏的点
1、继承
{% extends "base.html" %}
2、重写
{% block content %}{% endblock %}
3、如果我们想使用某个组件的话,可以用include语句,这个就会把test.html中的代码放在当前html文件的这个位置上,把html文件嵌入到另外一个htmls文件中,如果和extend使用,则需要写在某个block块中
{% include "test.html" %}
4、正常情况下,django的静态文件都在放在static目录下下,这个static其实一个别名,也就是下面这里
STATIC_URL = '/static/'STATICFILES_DIRS = [ os.path.join(BASE_DIR,"static")]
我们在html中引入静态文件也是用static这个路径去引入的
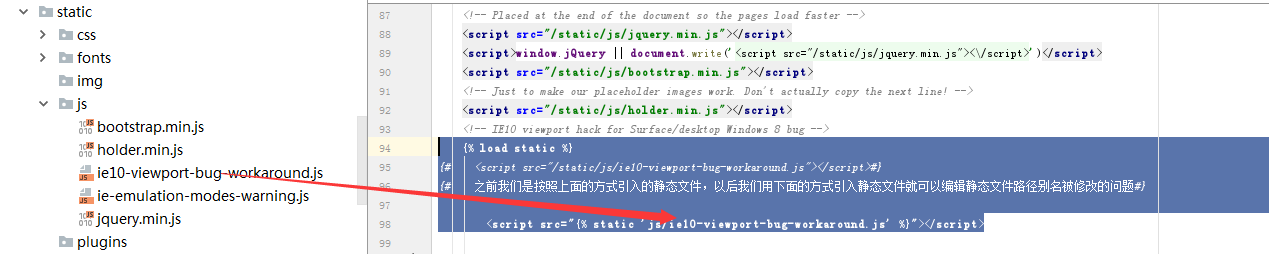
但是如果有一天,需要修改static的别名,那么我们就需要在所有的html文件中修改所有引入静态文件的路径,为了避免这种情况,django已经替我们解决了这问题,load static就会去settings.py文件查找静态文件路径的别名,然后进行路径的拼接
{% load static %}{# #}{# 之前我们是按照上面的方式引入的静态文件,以后我们用下面的方式引入静态文件就可以编辑静态文件路径别名被修改的问题#}

6、自定义tag,给前端返回一个字符串
前面我们学习了自定义filter,自定义filter有一个很大的弱点就是最多只能传递2个参数,而其中一个参数还是模板语言中的变量,这里我们学的tag就可以无限制传递更多的参数,下面我们看下自定义tag的用法
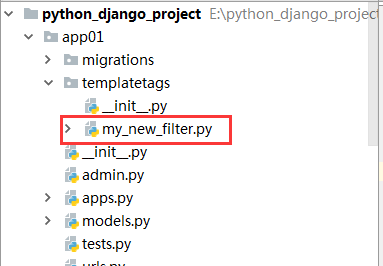
同样需要在对应的app的目录下创建一个templatetags的python的文件夹
然后创建一个py文件
首先需要引入一个模块
from django import templateregister = template.Library()
然后写我们的tag的函数
# 自定义tag@register.simple_tag(name="mytag")def mytag(arg1,arg2,arg3): return arg1 + arg2 + arg3
最后在前端的页面调用这个tag的函数
{% load my_new_filter %}{% mytag "aa" "bb" "cc" %}
这样页面就会显示函数的返回的值
7、自定义html文件,可以实现往前端嵌入一个html片段
同样也在tempaltetags文件中实现

然后在py文件写我们的函数
@register.inclusion_tag("result.html")def show_result(n): n = 1 if n < 1 else int(n) data = ["{i}".format(i=i) for i in range(1,n + 1) ] print(data) return {"data":data}
这里的tag中的result.html文件就是我们往前端嵌入的html字段,show result这个函数的参数n就是前端html文件调用我们的函数传递的参数,这个函数的返回值会渲染到result.html文件,然后把渲染后的html文件切换我们前端的html文件中
我们先看下result.html文件
- {% for i in data %}
- { { i }} {% endfor %}
我们看下最终前端的html的文件,就是调用我们前面定义的函数

最后看下前端渲染的效果